1. Создаем новый документ в
Adobe Photoshop. Фон и размер значения не имеют.
2. Делаем заготовку.
С помощью инструмента
Прямоугольник со скругленными краями
(Rounded Rectangle)

рисуем такую фигуру. У меня радиус закругления 5 пикселей.

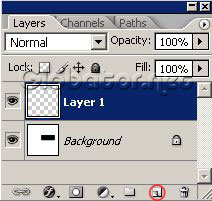
Создаем новый слой через
Shift+Ctrl+N или нажав на иконке нового слоя в окне слоев (если оно закрыто, нажмите F7).

Теперь, используя
Ellipse Tool (Эллипс)

и удерживая
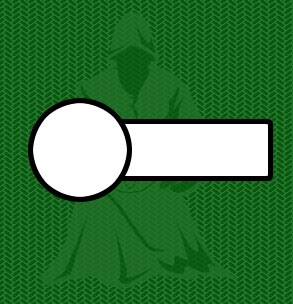
Shift, чтобы окружность была пропорциональной, рисуем круг, который накладывается поверх прямоугольника. Приблизительно так:

Можете переместить фигуры с помощью знакомого инструмента
Move Tool (Перемещение)

Удерживая
CTRL, кликаем на слой с кругом, чтобы выделить его.

Далее идем в
Select–Modify–Contract
(Выделение–Модификация–Сжать)
и ставим
значение 5 пикселей.
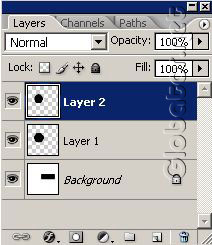
Создаем из выделения новый слой
Ctrl+J:

и заливаем его любым цветом с помощью инструмента
Bucket (Заливка)

Ту же операцию проделываем с прямоугольником. После того, как залили и
это выделение, снова кликайте на слой с кругом (который больше) и
нажмите
Delete. Должно получиться так:

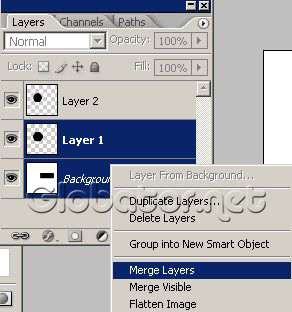
Соединяем слои круга и прямоугольника (большие)
Merge Layers (Слить слои).

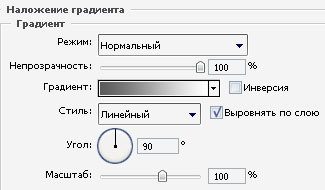
Применяем к ним эффект
Layer-Layer Effects-Gradient Overlay
(Слои-Эффекты слоев-Градиент):

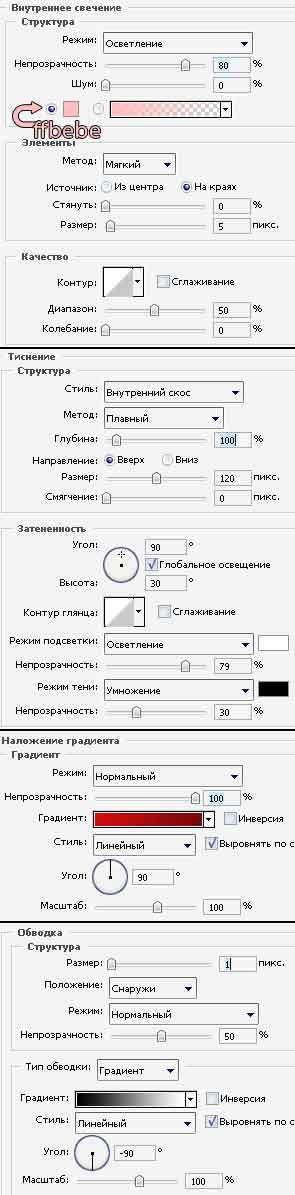
К меньшему кругу и обрезанному прямоугольнику применяем такие настройки (из той же группы
Layer-Layer Effects):
Inner Glow (Внутреннее свечение);
Bevel and Emboss (Скос и рельеф);
Gradient Overlay (Градиент);
Stroke (Обводка, или Штрих):

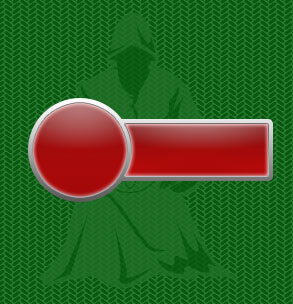
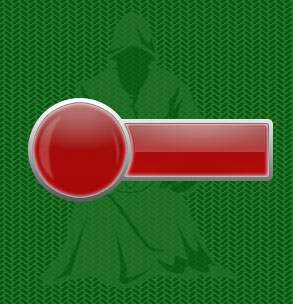
Получилось вот такое:

3. Добавление деталей
Выделяем обрезанный прямоугольник, кликнув на его слое.
Опять сжимаем выделение, на этот раз на 2 пикселя.
С помощью инструмента
Select Tool (Выделение), с такими настройками

удаляем нижнюю часть выделения (
Delete). Прошу прощения за многочисленную тавтологию…
Создаем новый слой и заливаем выделенную область белым цветом. В окне слоев в правом верхнем углу уменьшаем
Opacity (Непрозрачность)
до 20%.
Подобные манипуляции проделываем и на круглой части кнопки, чтобы и там добавить бликов.

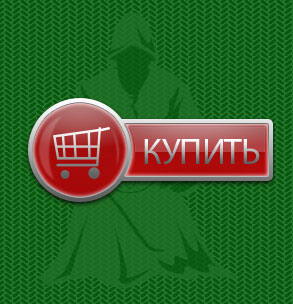
Добавляем картинку и текст. В настройках для нижнего слоя можно добавить тень, по вкусу.
Кнопка готова

Вот и другие варианты, выполненные по данному методу






